Foreword
Hey everyone,
For a few years now, I’ve been writing about the process of creating the art I share. It all started a bit before I joined university, when I thought I might write a quick explanation behind the process of how I create my illustrations. That was to go along with some speed painting timelapses I had recorded at the time and put up on YouTube.
At university, when I got into learning 3D, I continued that tradition. End of 2018 I joined my first Artstation challenge. Feudal Japan. In there, people were requested, and encouraged to write blog posts about the creation of their works. Those could be short or long, as long as there were plenty of images to show progress in their entry.
I wondered then, how to approach my posts. Given I had love for writing prior to that, I thought I might be a bit more wordy in some entries. I through I might share my thought process and why I take the decisions I take in the shaping of the 3D spaces.
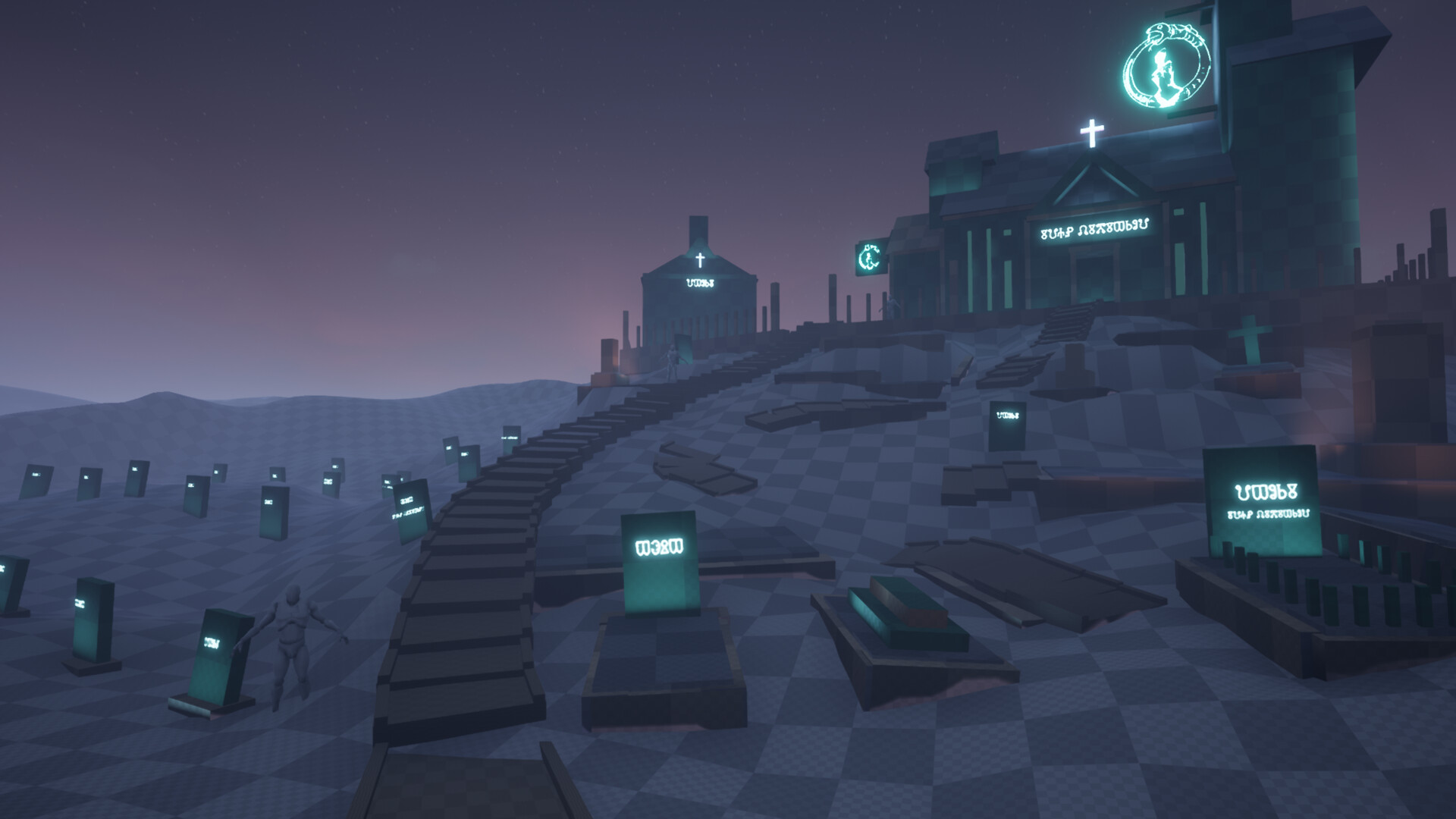
I enjoyed that so much that the following year, once I was making my next scene, one that was not for any challenge, I documented its creation in its own blog entries. “The Neon Graveyard”.
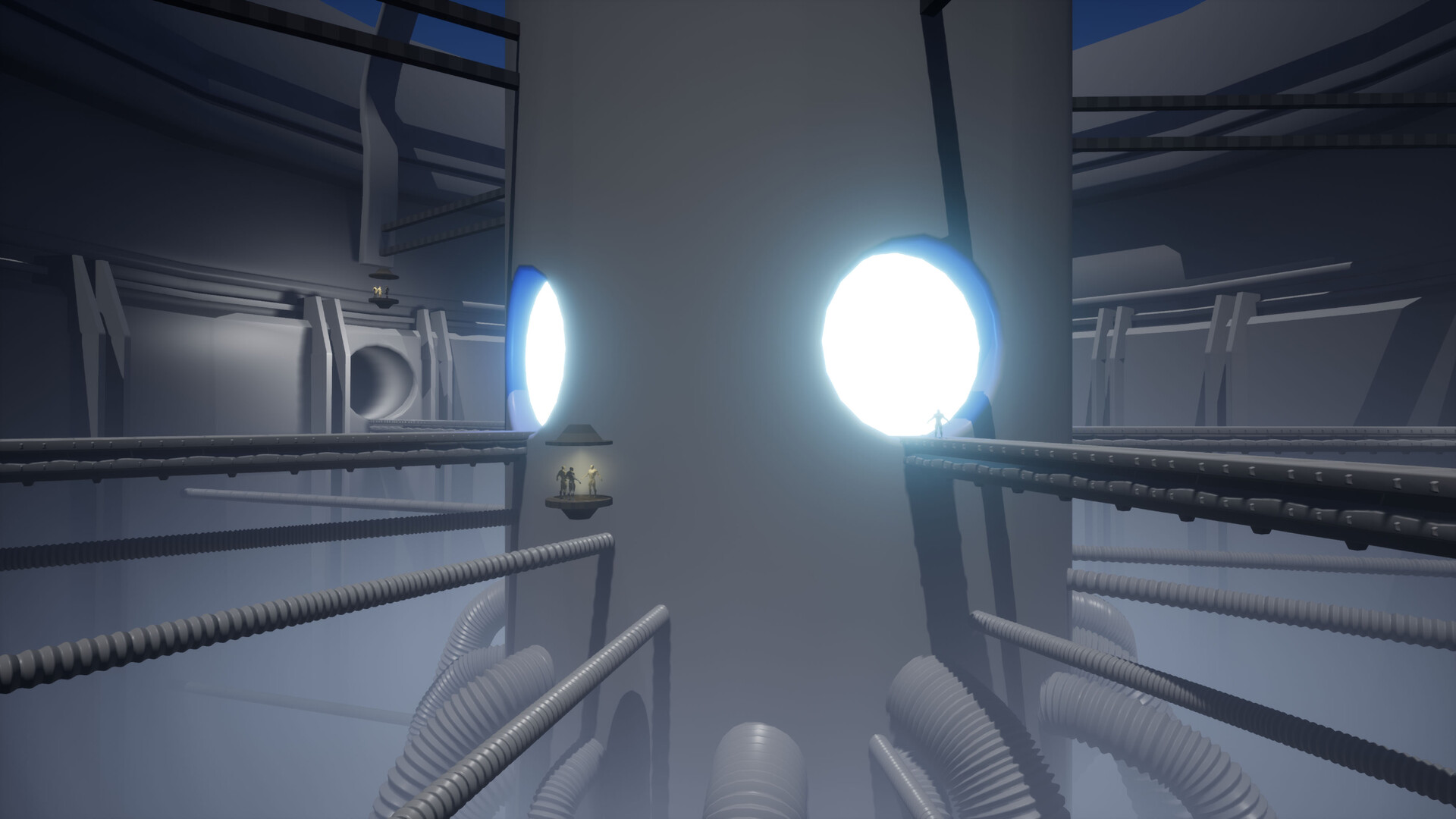
Following all that was the blog entries surrounding the portal, megastructure of “The Orbital Gateway”.
Short break followed, and I didn’t write as much, as I was moving jobs, from an indie place to where I am working now, as an Environment Artist at Rebellion.
Last month I decided to get back into it, though. I had spent the past years on and off building a new personal artwork. I thought this might be another cool opportunity to share insights from my creation process with any reader that might be interested into it. Especially given I had been leaning and experimenting heavily with Nanite, Lumen and all kinds of new features in Unreal Engine 5.
New Blog Website
That’s when I started thinking that I would love to have my own platform for my blogs. My own website, my homestead, so to say. In addition, the many entries from my previous years of writings had been all scattered to the winds. Some of my earliest on Tumblr, few then in their own tab and page for an Artstation challenge, then followed by my Artstation blog section on a completely different URL. Then to go away again on yet another unique page. I had written for some websites as a guest too, and I realized some of those are no longer up online.
A website of my own would be the perfect opportunity to tie all lose ends and put it all in one place, as it should have always been. That is when I started looking into options and considering what would be the best way to create said website. Oh, what a journey that has been. I am no stranger to web design. My creative journey, some 10-12 years ago, when I was a young, curious kid, started with graphics design and web design.
Back then, I enjoyed and did that for quite a long while. My brother Miroslav Dimitrov helped me, doing coding while I would do graphic design. I grew tired of it (which sounds a bit melodramatic for a kid, but it was the truth). As such I started exploring other creative outlets which lead me straight into 2D art and painting. That was with the idea to one day do concepts and illustrations for video games. All of those countless of hours playing Lineage II and World of Warcraft could not go to waste, after all…
From 2D to 3D then to breaking into the games industry in late 2019 first as a 3D Generalist / Tech Artist. Then to move to Rebellion in 2021 as an Environment Artist.
All of that? To circle back to web design now, in the creation of my own blog space.
Creating, writing and deploying a website, be it static or more complex is much more pleasant experience now in 2023 than it was back in 2013 when we were fully engaged with that craft, together with my brother. As such I can’t say, or take, too much credit for many of the work that goes in here. If you are curious as to how it was created, or want something similar of your own, you can explore the link at the footer of this page. Still I want to put special thanks to Jimmy, who is the original creator of the template I used and revamped to fit my artistic and visual inclinations. I also want to say special thanks to Miroslav, my brother, who helped me figure out and remind myself with the intricacies of web so I could accomplish what I have in this website. I appreciate all of it.
Archives - Older Blog Entries
With this blog going live, forward on I’ll be writing new entries about the current projects I have. There is one, I’ve code named “Shape Ritual” where I explore a ruined, circular room with a floating, magical orb in the middle. I’m excited to tell you, and show you all about it.
However, you can find all of my previous years of writings and blog entries here too. They are dated to the original time and ported in here identical as they were originally, in the moments I wrote them first. There are no changes a part from a small grammatical or typo fixes here and there. Some of the platforms I initially used to write parts of them also didn’t have easy way for adding alt text on images. As such I’ve went back and added image descriptions on some pieces that might have initially missed it.
Some of the entries, I’ve updated with new information. Or new thoughts. Or recollections from what I remember I had circling in my mind back then, but left unsaid (or more like unwritten). In those entries, you will see a clear division between what was the original post and what is a newer update. I hope you enjoy those updates as with most of them I’ve strived to inform and educate on anything new I’ve come to learn since then, improving performance, fixing tech issues or just setting up common good practices for creating 3D art and playable, realtime game scenes.
Suggested Reading
If you are wondering where to begin, I’ve got some suggestions for you.
If you would like to go into a more chronologically inclined way, you could begin over at “The Animal Shrine”. This link will take you to see the final blog post and as such the final result.

You would like to dive from entry one from the series instead? Seeing the look at my early exploration and moodboard gathering? You can do so over at “The Animal Shrine - 01 - Start”.
This project was created with Unreal 4, Maya, Substance Painter and Designer and if you explore the entries of it, you will find behind the scenes screenshots from those softwares.
Fancy starting the one of the more recent ones? You can give a go to “The Orbital Gateway”. Like above, this link will take you to the end, final showcase of the project, letting you preview the end result.

To teleport yourself right into the very beginning, first entry of the series, you can go over here - “The Orbital Gateway - 01 - Reference / Concept”.
If you happen to be a fan of punk and horror noir, then I’ve got just the thing for you. “The Neon Graveyard” will scratch your cyberpunk itch in a macabre flooded in neon lights.

To get to the very first entry, try out this link - “The Neon Graveyard - 01 - Start”.
I hope you find insight and inspiration in some of those.
Support Me
For those of you who like to read and observe my art and for those who might have found insight or knowledge and have the resources to consider it, I’ve set up a way to support my works. At the bottom of most blog entries you will find a Ko-fi button. It takes right where if you wish you could drop a tip. A coffee, so to say. That support would mean tons to me and would allow me to continue writing and creating the art that you enjoy.
I strive for my insights and educational pieces to be free of charge. Easy to access by anyone and everywhere. As such if you don’t have the means to, don’t feel obliged to drop a tip.
Link to Ko-fi in the blue button below:
Thank you.
Pete.
