Final Post
Hey everyone. Here is my final post with finished presentation images and videos.

It has been a lot of fun working on this and it’s been a very valuable learning piece as well. I hope everyone else had just as much fun and I want to thank all of you who stopped by in this blog for the kind comments and encouragements.
Special thanks to Victor Fritsch for creating the amazing concept piece that this environment is based onto. Make sure to check out his profile and art in the links a bit further below!
Fly-through Video
Here is my fly-through showcase video. I tried to make it an interesting one and worked a bit on the sounds too. I hope that you enjoy it.
(Content warning: there are flashing lights.)
(Youtube embedded video above, showcasing the main flythrough showcase of The Orbital Gateway.)
More Screenshots
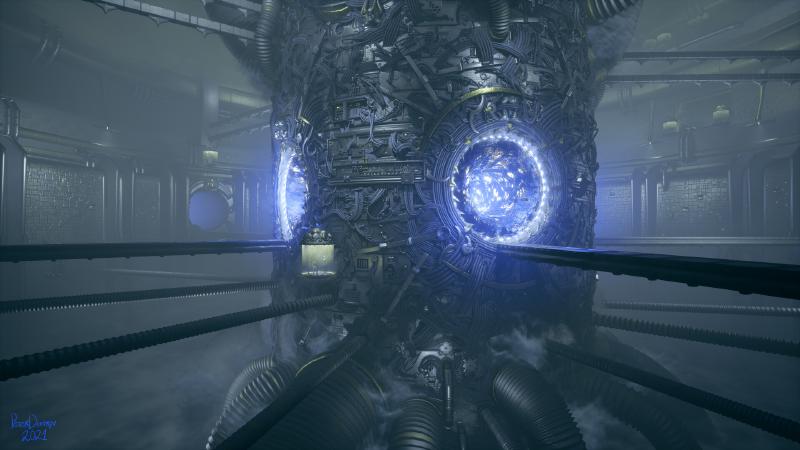
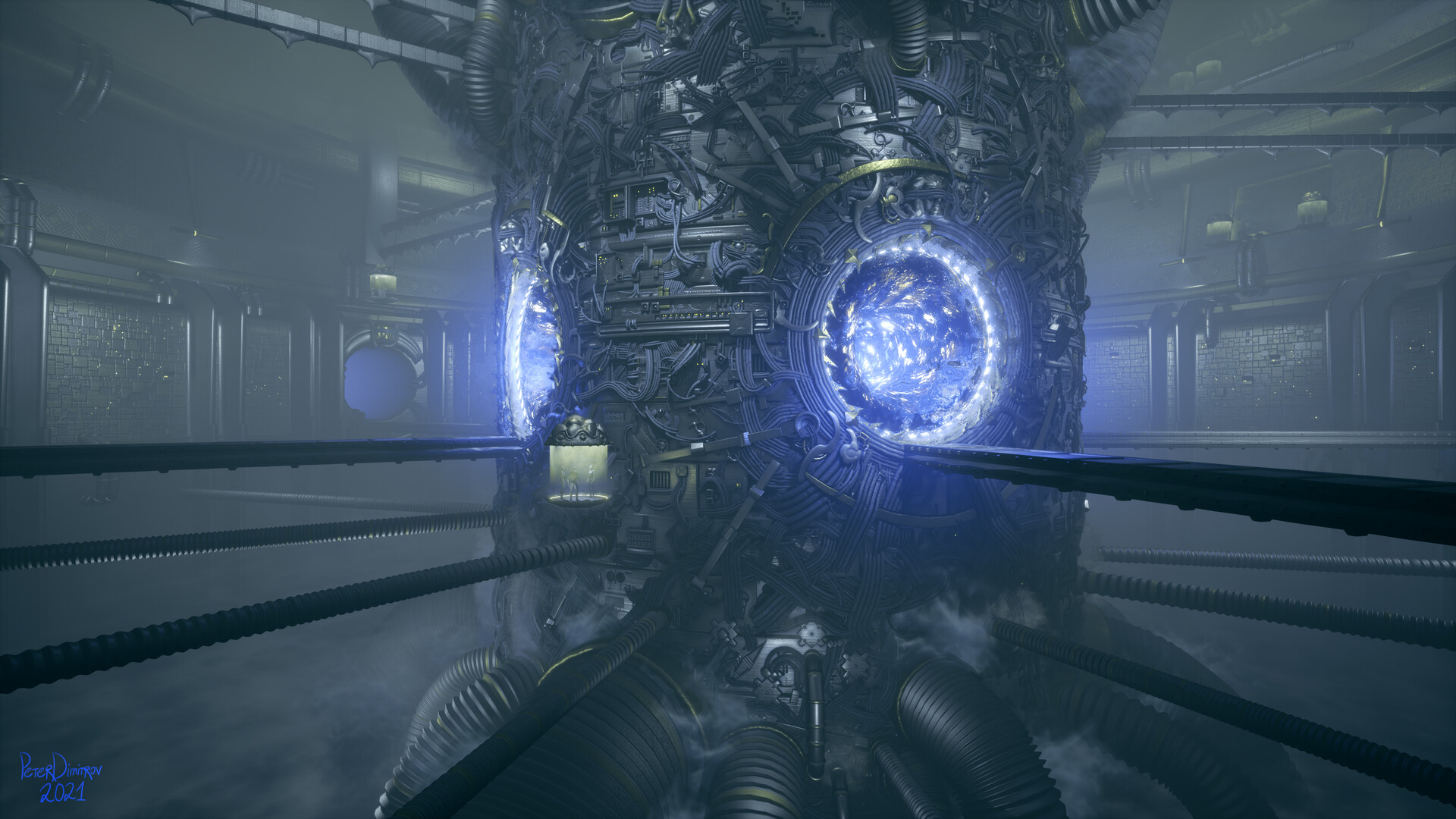
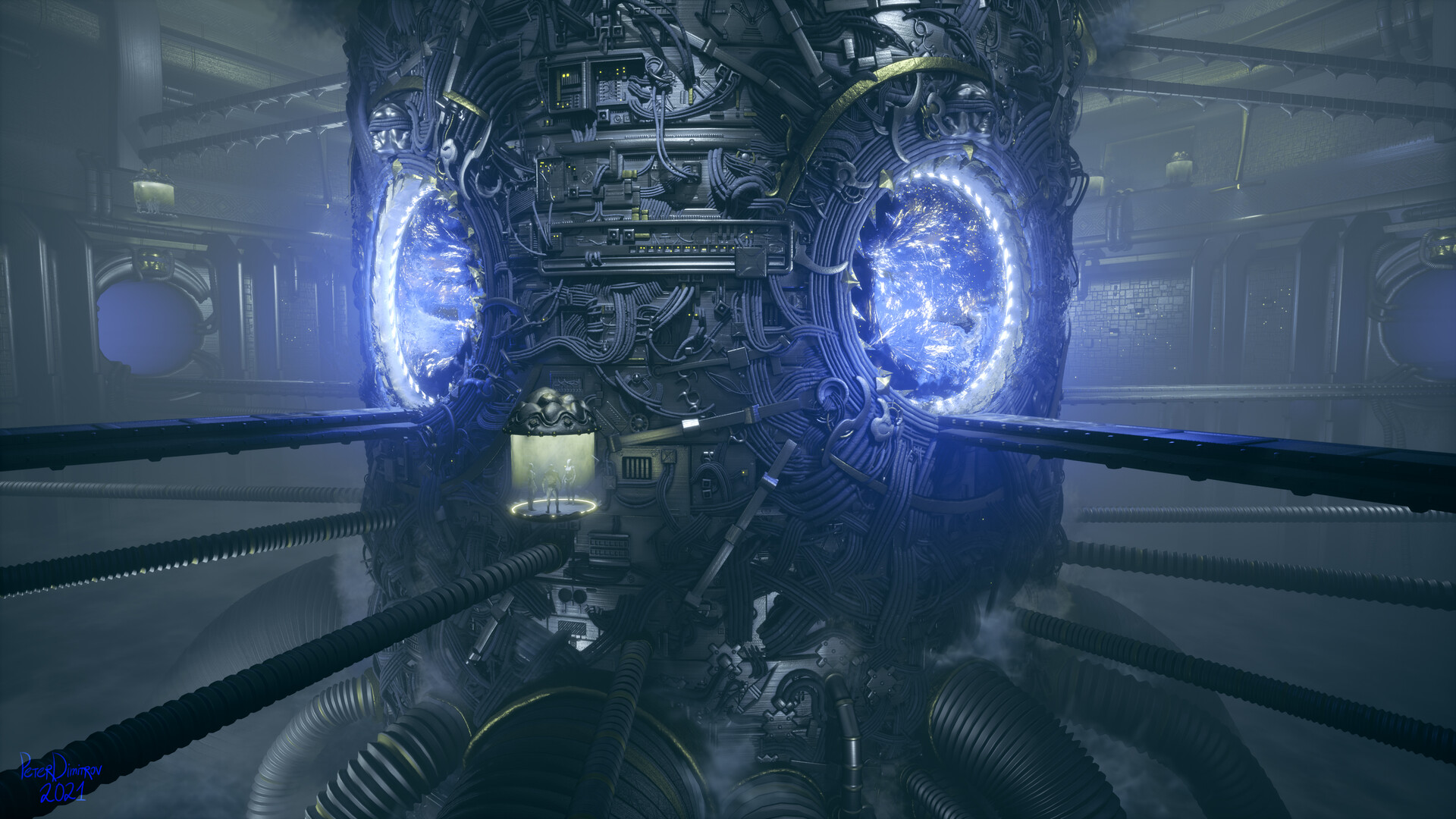
Some more close up screenshots:


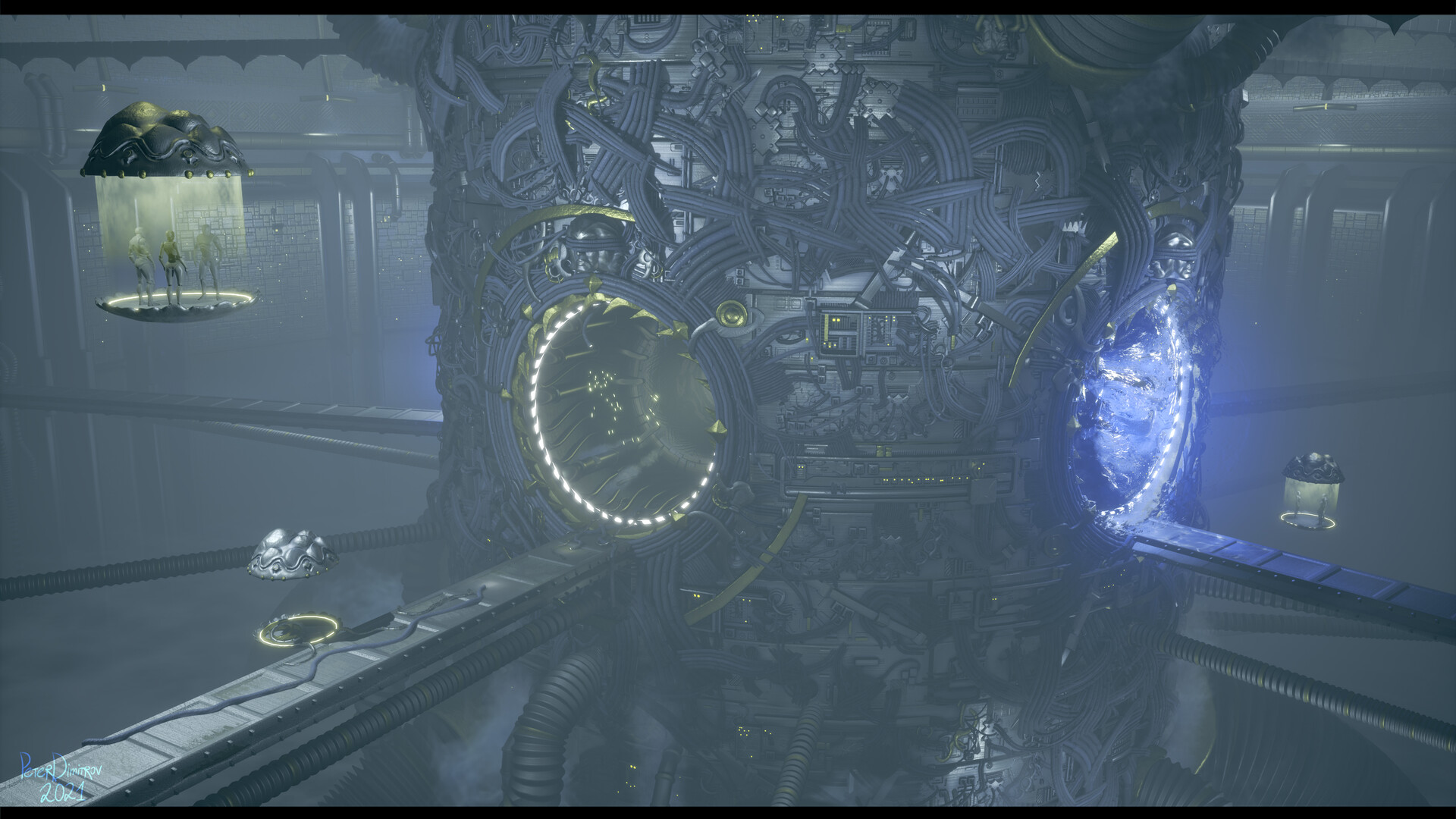
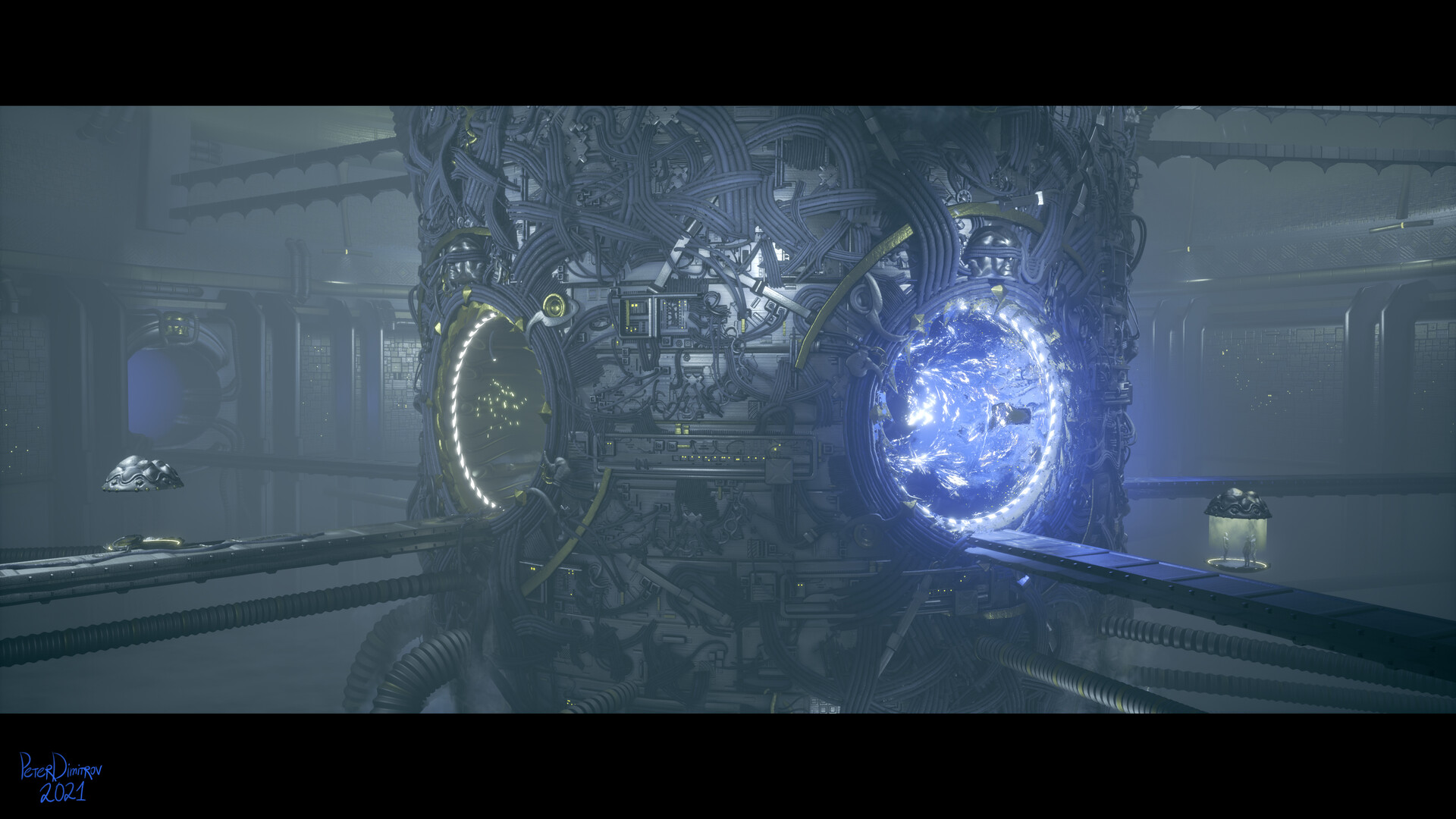
My intention was to make the environment visible from multiple angles and have it as much “game ready” as I could. As such in this backside view I reused some of my assets to try some storytelling and showcase a part of the gateway & stargate that is damaged and malfunctioning.

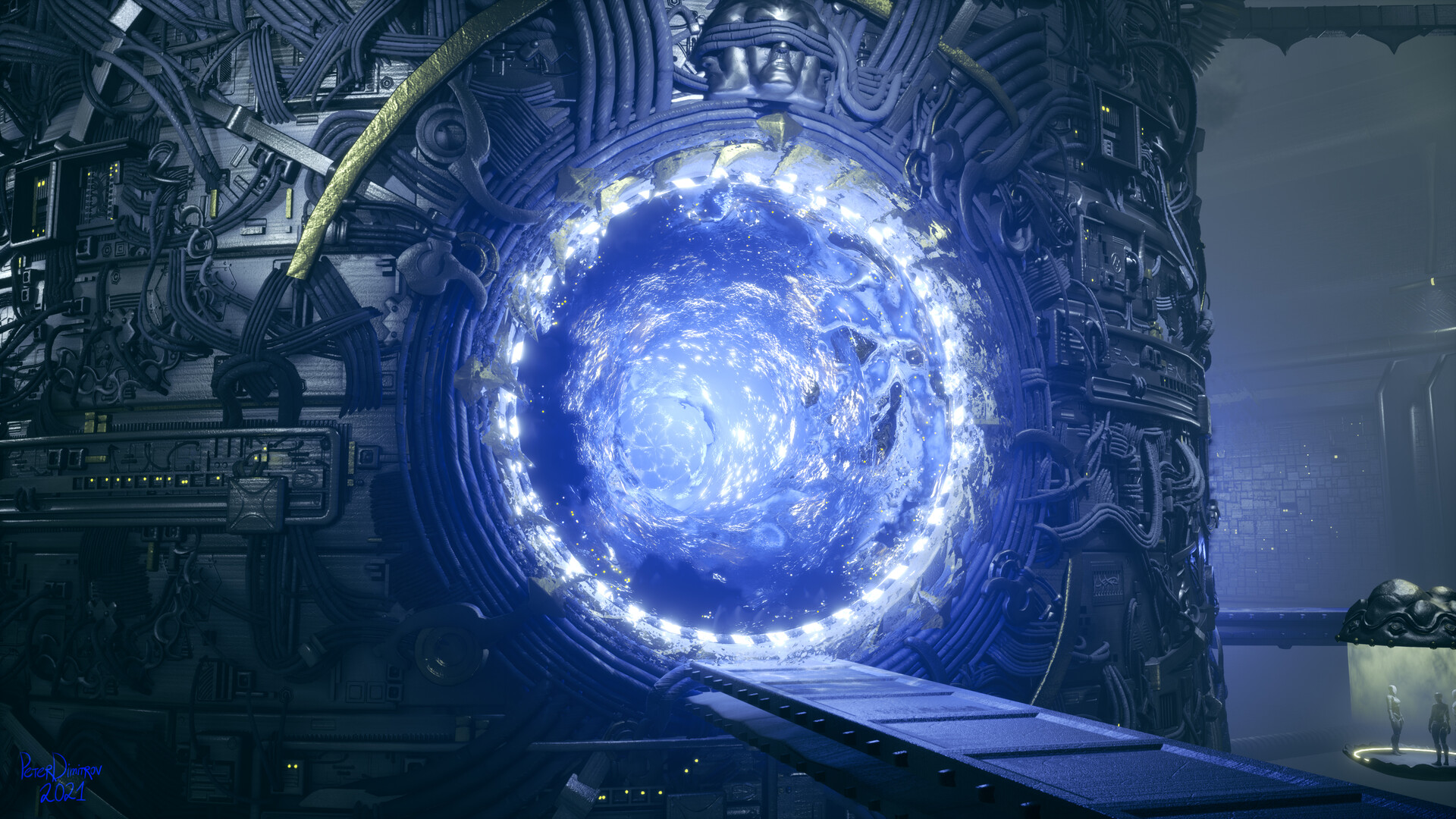
Creating this portal effect and experimenting with it has been a really enjoyable process.

I mixed panning materials with noises and textures fed into normal, fresnels and refractions used onto multiple tori. On top I also placed a particle system I created in Niagara to give even more movement.
(Video embedded above. Frontal shot of the active portal. Shows water-like caustics and light VFX.)
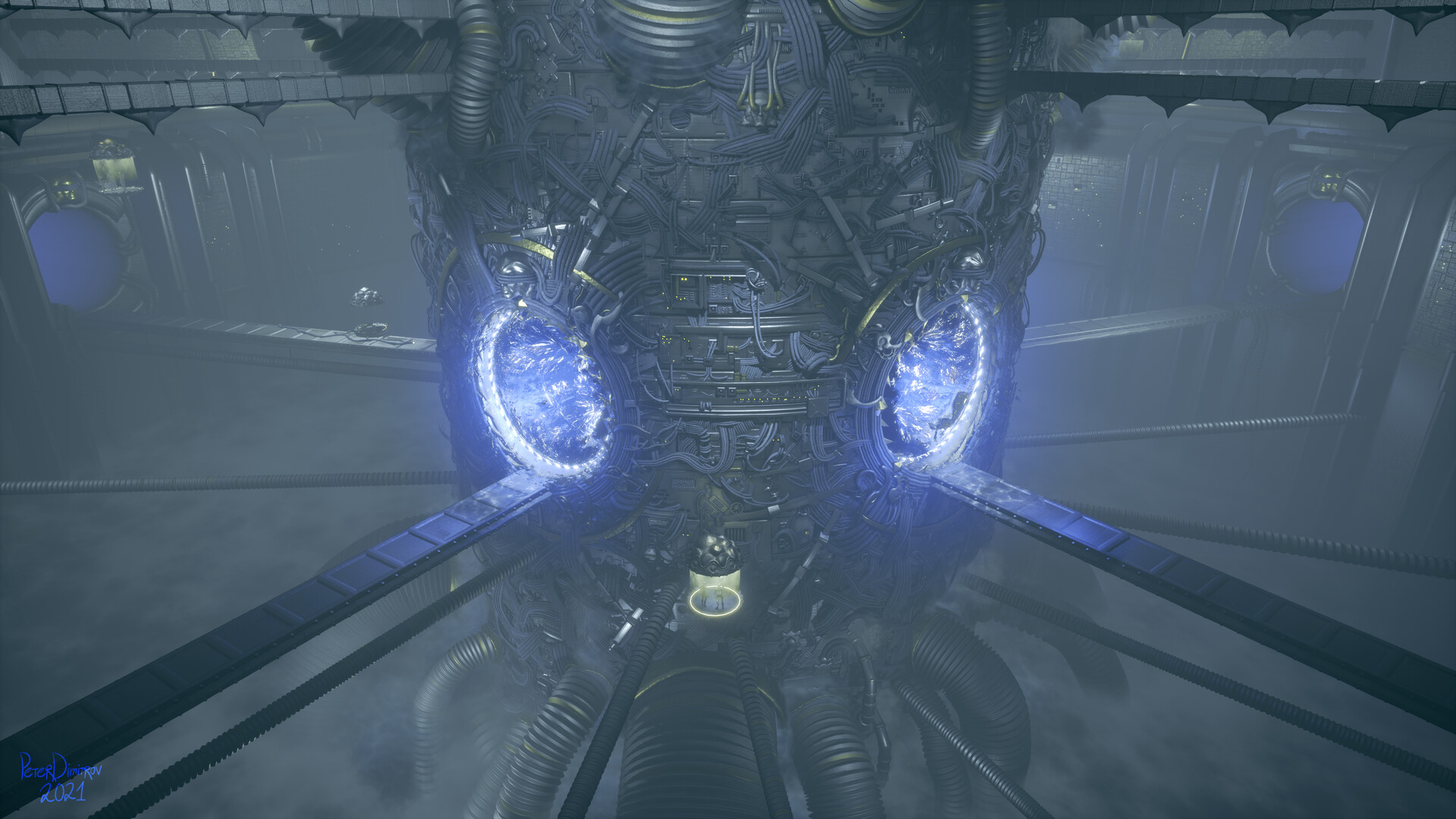
Portrait Screenshots
Few portrait shots:


Distance Screenshots

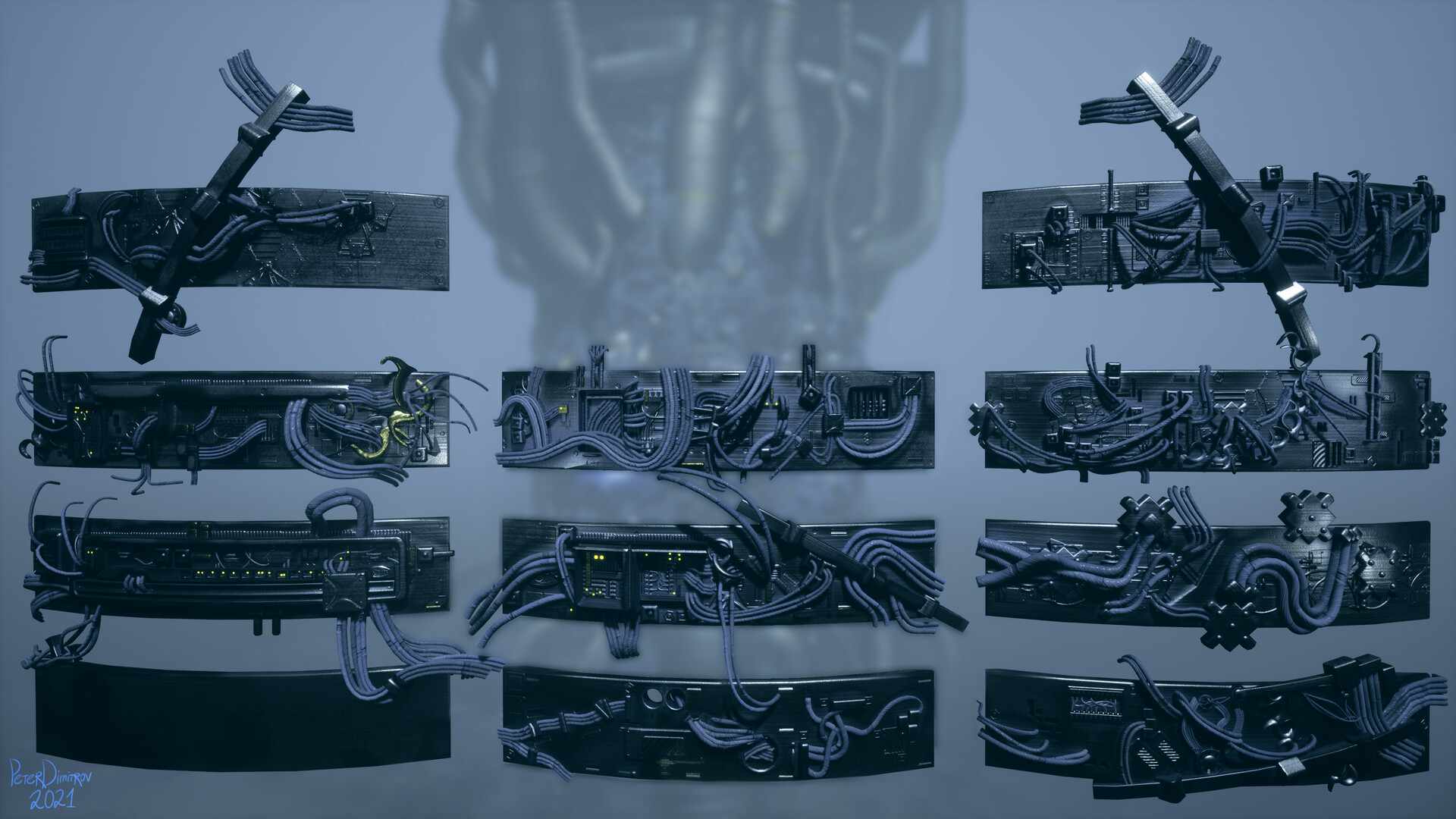
Callout Sheets
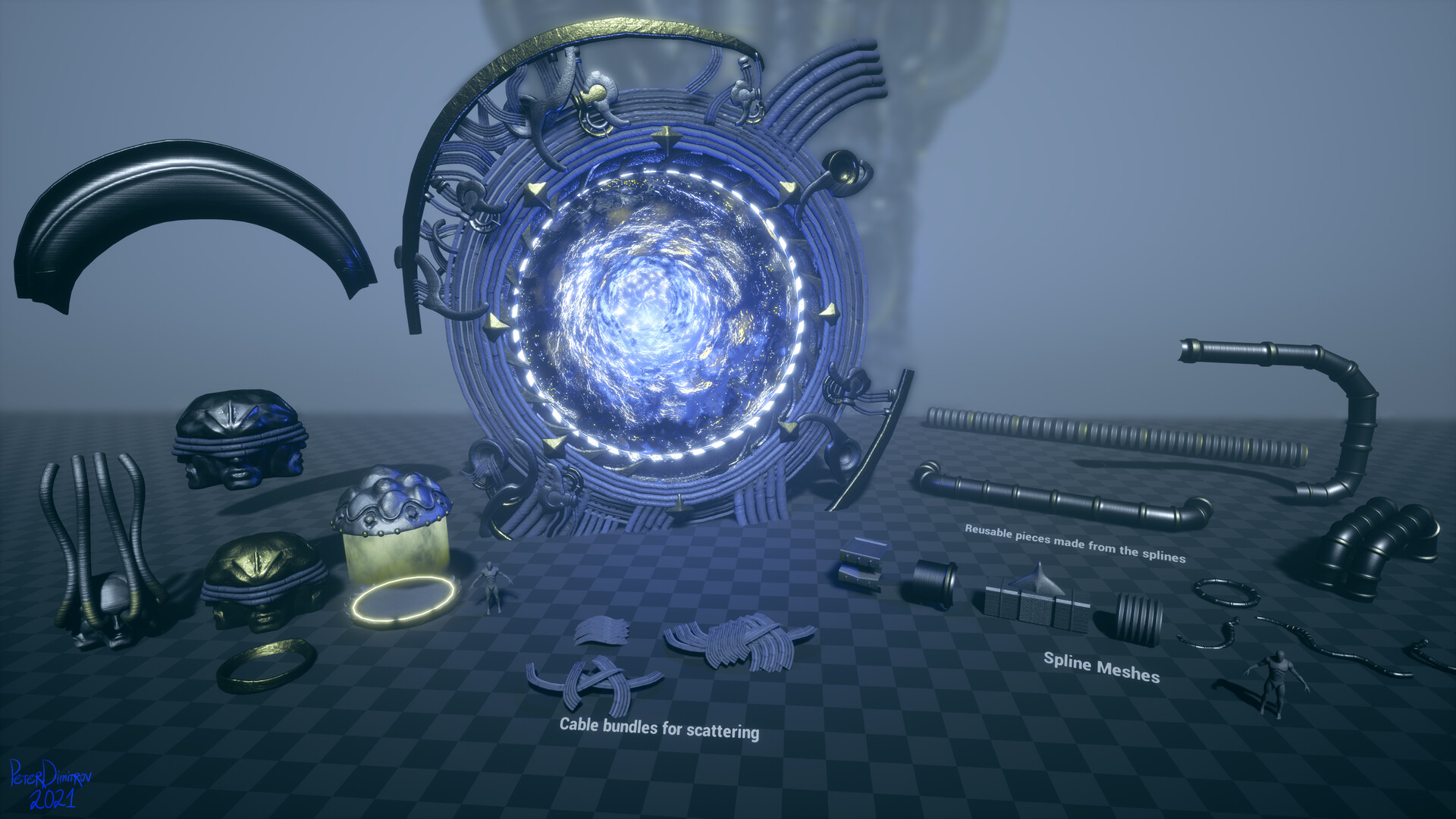
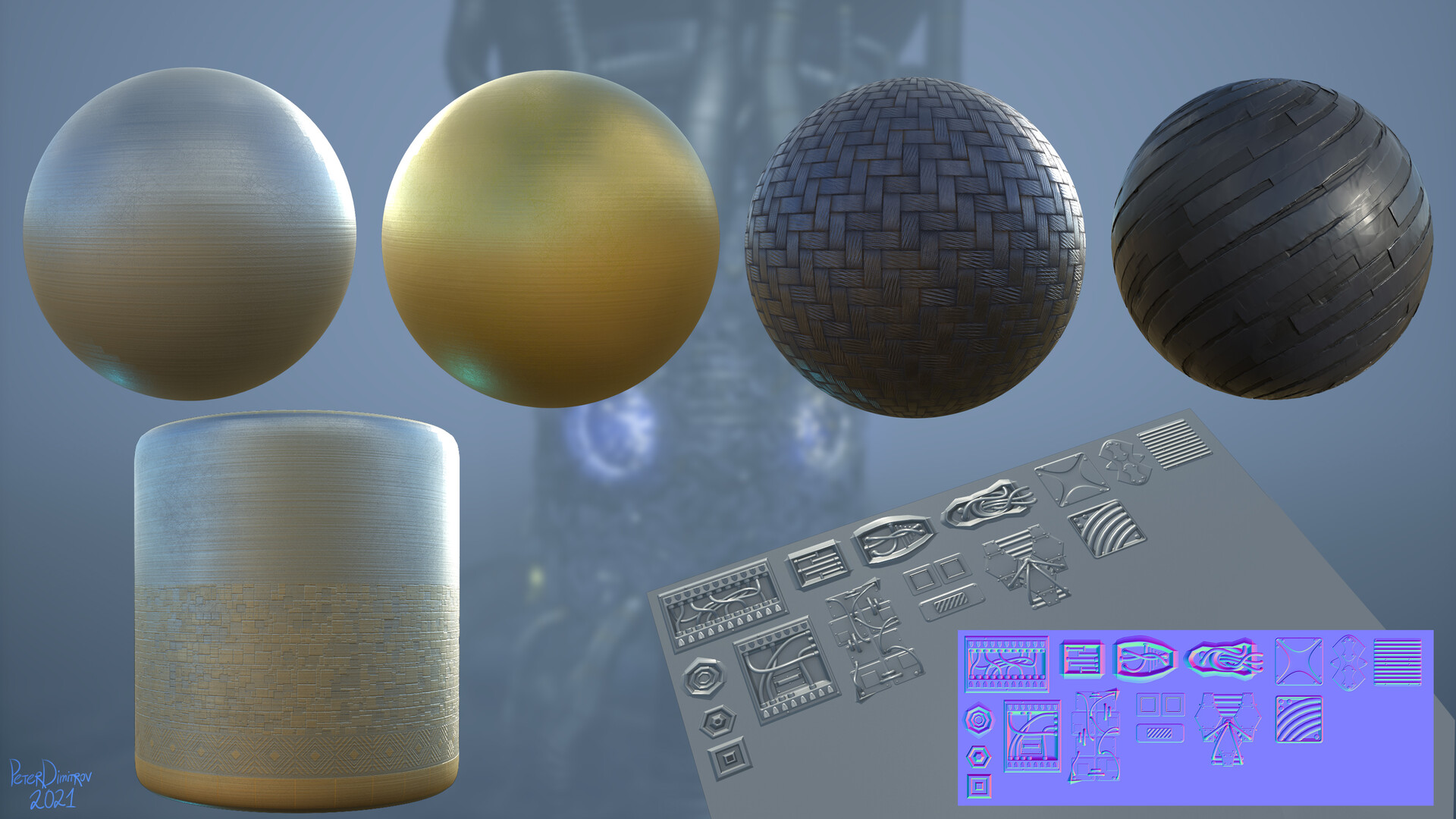
And here are some behind the scene shots. Starting with callout sheets of the assets and materials:

The set of 11 panels above was one of the parts of the project that took me the most time. I tried to created them detailed and interesting while balancing geometry and 2D texture details and hard surface stencils here and there.
Panels are arced when seen from above and are measured to be modular and snap perfectly when rotated around, forming a cylindrical structure.

I relied heavily on spline systems reusing the same few base meshes. By the end all spline actors were converted and baked into packets of static geometry so draw calls are minimal and the environment is optimized and runs well.

To the left you can see a trim sheet that is used in the background. To the right are hard surface stencil details and decals I modeled in Maya and then baked in Substance Designer in order to distribute across the arced platforms for more detail.
Timelapse Video
I also created this time-lapse video that combines screenshots taken in the process of making the envo in engine.
(Youtube embedded video above, showcasing a time-lapse of the making of The Orbital Gateway.)
Lighting is baked. Full list of software used: Unreal Engine 4, Maya, Substance Designer, Substance Painter, Zbrush.
Credits
Credits:
Original concept is by Victor Fritsch. You can see his entry here.
Cloud and fog particles use flipbooks by W3 Studios.
The man mannequin is by Epic Games but the woman one is from this pack.
The music in both videos is by Kevin MacLeod.
The sounds that you hear when the camera is close to the portal are by NASA.
Afterword
Thank you everyone for reading, watching and commenting. It had been 2 years since I last took part in an Artstation Challenge and I am looking forward to the next one.
(Content warning: flashing lights in the video below.)
(Video embedded above. Camera moves forward going inside the portal. Vision distorts and the screen flashes in white before going all black, as if you just went through the portal itself.)
Take care,
Pete.
Edit from 2023. Timelapse.
Two years after finishing this project I revisited my timelapse video source files.
The original timelapse was three minutes and a bit. I exported a sped up version, taking it down to 23 seconds and showcasing all of it a bit quicker and snappier.
Here it is:
(Video embedded above. Project timelapse showing its creation, putting together few hundred screenshots down into 23 seconds.)
I hope you’ve found enjoyable reading about this project!